企業の印象を変える!コーポレートサイトのデザイン実例14選

はじめに
企業の顔となるコーポレートサイト。そのコーポレートサイトのデザインでお悩みのweb担当の方も多いのではないでしょうか。
今回はそんなコーポレートサイトのデザインについて解説します。デザインで注意するべきポイントや実例を挙げながらの解説も行いますので、コーポレートサイトを制作する際の参考にしてみて下さい。
目次
そもそもコーポレートサイトとは

そもそもコーポレートサイトとは、多種多様なユーザーに企業の紹介を行う目的で制作されたサイトです。
会社の概要に加え、商品やサービス・IRに採用情報などを掲載し、取引先や投資家、採用希望者など幅広いユーザーを対象に作られることが多いサイトです。
ただ近年は事業規模の拡大により、商品やサービス・採用情報に特化したサイトを別に制作する企業も増えてきていおり、コーポレートサイトも多様化してきています。
コーポレートサイトについてはこちらの記事で詳しく説明しています。
コーポレートサイトのデザインでこだわりたいポイント

ここからは、コーポレートサイトのデザインを考える際にこだわっておきたいポイントについて解説します。
企業イメージを落とし込んだデザインにする
先述の通りコーポレートサイトは、商品やサービスを使用するユーザーだけでなく、取引先や投資家・採用希望者など様々な人が訪れるサイトです。そのため特定のユーザーを思い浮かべてデザインを考えるというより、様々なユーザーに対しどのような「企業イメージ」を持ってもらいたいかを考えデザインに落とし込むことが重要となってきます。
そのためには、まず「ユーザーに与えたい企業イメージ」を社内でよく考えることが重要です。
このユーザーに与えたい企業イメージがしっかり固まると、「サイト全体のカラーを明るくするか暗くするか」や「フォントの種類やサイズ」など、具体的なデザインを考える際に明確な判断基準が生まれ、スムーズにデザインの方向性が決まります。
そして結果的に企業イメージを落とし込んだデザインを生み出すことが出来るでしょう。
ファーストビューにこだわる
ファーストビューとは、サイトに訪問したユーザーが最初に目に入る部分の事を言います。
その際キャッチコピーなど印象的な一文をシンプルに記述し、イメージを膨らませるような画像を組み合わせることで、より印象的なファーストビューとなります。
また、コーポレートサイトは流入したユーザーが目的のページにストレスなくたどり着けるようすることも重要です。先述の通りコーポレートサイトはその特性上目的の異なる多種多様な人が情報を求めて流入してきます。その際に目的のページにスムーズにたどり着けないと離脱の原因となり、リピーターとして再訪してくれる可能性が低くなります。
そのためには、ファーストビューも含めたページ上部に、分かりやすい導線を構築していくことも重要です。
同業他社との違いを意識する
コーポレートサイトを制作する際、競合他社と差別化を図ることも重要です。
コーポレートサイトは、その特性上掲載する情報が似てくるため、扱う商品やサービスが類似する競合他社とサイトのデザインも似てくる可能性があります。
そんな競合サイトとの差別化を図るためには、まず競合のコーポレートサイトを分析することです。
そのうえで、自社と競合の商品サービスの違いは何か、先述した企業イメージや伝えたいことは何かを深く考えデザインに落とし込んでいくことで、競合との差別化を図ることが出来るようになります。
コーポレートサイトのデザイントレンド
企業の魅力を伝えるコーポレートサイトにも時代によってトレンドが見られます。ここからはコーポレートサイトにおける近年のデザイントレンドをいくつかご紹介します。
アクセシビリティに配慮したデザイン
2024年4月に障害者差別解消法が改正され、国や地方公共団体だけでなく全事業者に「合理的配慮の提供」が義務化されることになりました。その為近年はウェブアクセシビリティに配慮したデザインが求められています。今後は見た目だけなく、全てのユーザーにとって使いやすいサイトにすることが課題になってくるでしょう。
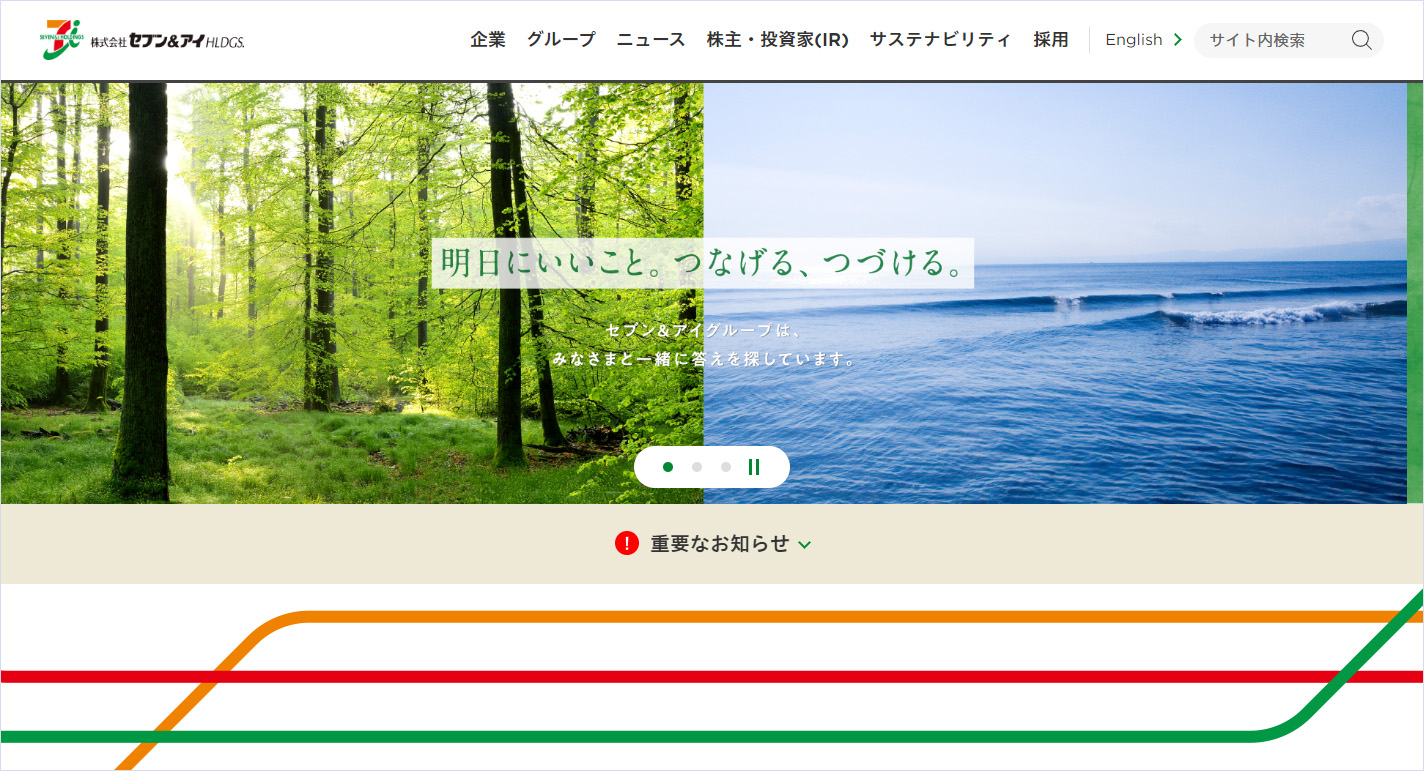
株式会社セブン&アイ・ホールディングス様

特徴とデザイン
全体的に文字や要素が大きく、色のコントラストもはっきりしているため、読み取りやすいデザインになっています。キーボードでの操作にも対応しており、現在位置を視覚的に示してくれるようになっています。
また、構成がシンプルで一貫したレイアウトになっているため、情報が探しやすいことも特徴です。
サステナブルな取り組みの訴求
SDGSや持続可能性に対する関心が高まっている昨今、サステナビリティに関する情報を発信する企業が増えてきています。ウェブサイトでサステナビリティの活動を適切に発信することは、企業価値を向上させることに繋がるでしょう。
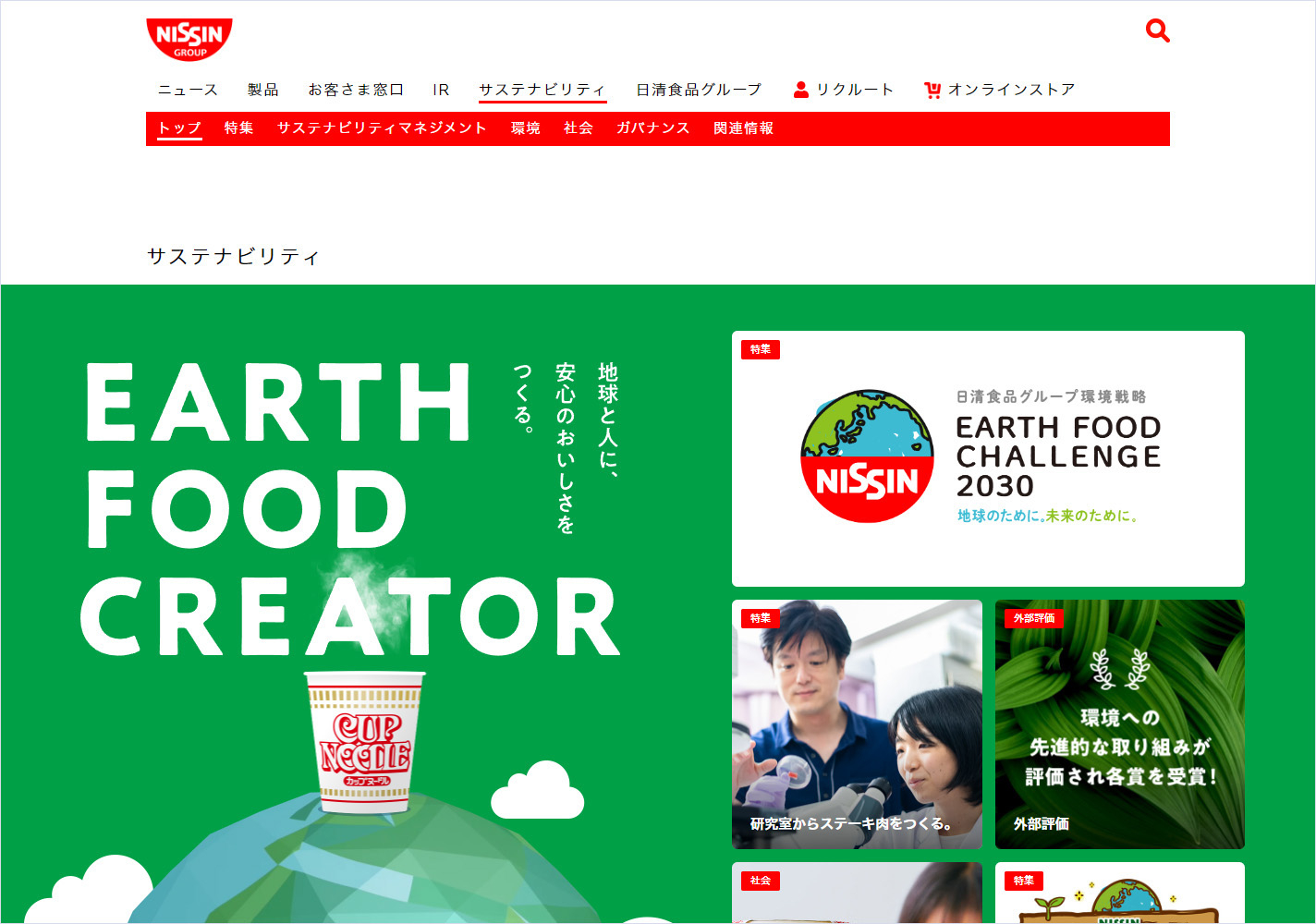
日清食品株式会社様

特徴とデザイン
回る地球の上に代表的な商品であるカップヌードルが置かれたイラストから、企業としての取り組みへの思いや伝えたいメッセージが視覚的に表現されています。また、基本方針や特集などコンテンツが豊富にあることから活動に力を入れていることが分かるため、企業への信頼性が高まります。
出典:日清食品株式会社
様々なタイポグラフィ
去年に続いて特徴的なタイポグラフィを活用しているサイトが注目を浴びています。大きすぎるほどのサイズで配置したものや、アニメーションを付けたもの、複数のフォントを組み合わせたものなど、手法は一つではなく表現の幅が広いことが特長です。
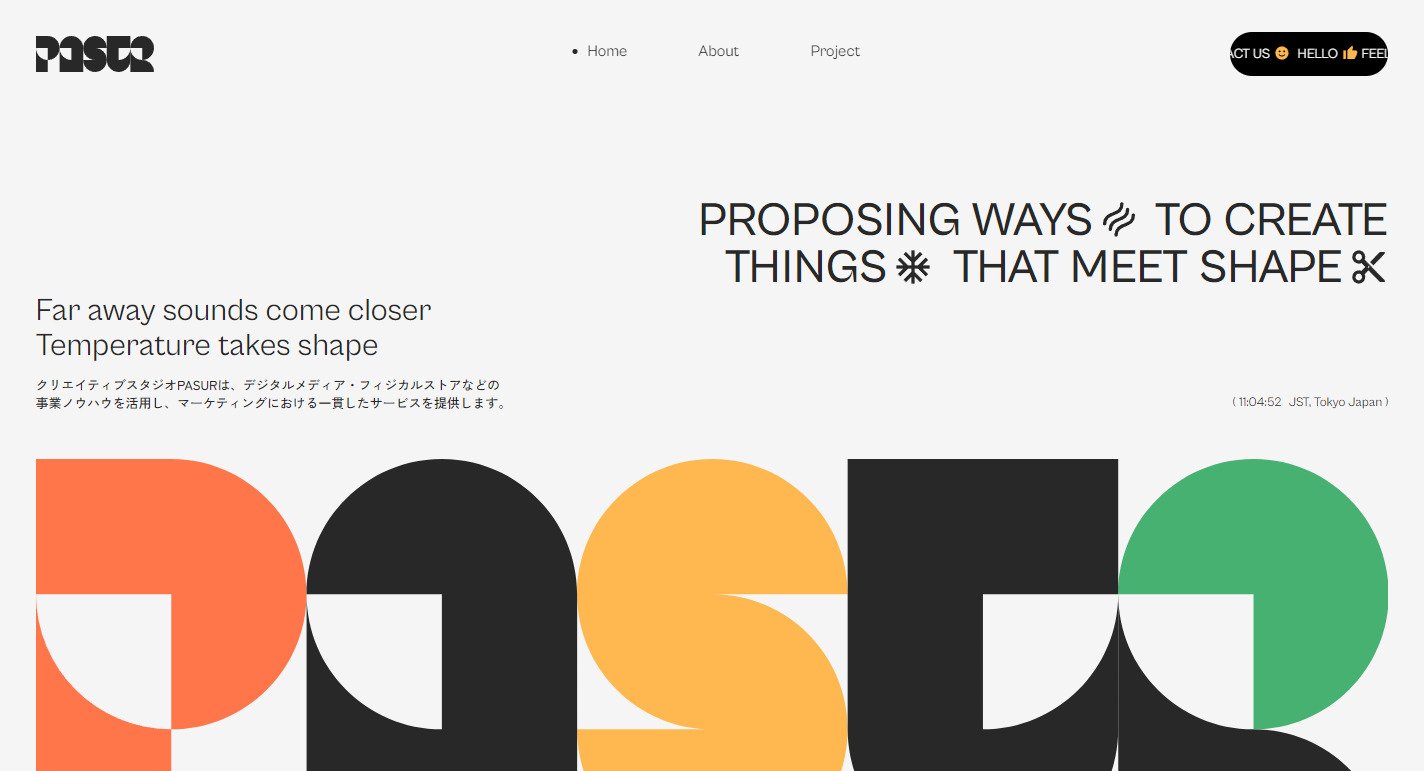
PASUR株式会社様

特徴とデザイン
サイト全体でフォントに様々な工夫が凝らしてあり、メッセージ性を強くしながらも新鮮な印象を与えています。波のようにカーブしたテキストや、テキストとアイコンが流れ続けるお問い合わせボタン、積み木のように重ねた単語など、企業の遊び心が詰まったデザインです。
出典:PASUR株式会社
パララックスデザイン
パララックスとは、スクロールなどの動きに応じて、背景と前景の要素を異なるスピードで移動させる手法です。サイトに立体感や遠近感が生まれ、高いデザイン性を持たせます。また、静的なサイトよりも没入感を味わえるため、ブランドの魅力を強め、ユーザーの共感を深めることができます。
最近では、本をめくるような感覚を持たせる「スクロールテリング」という技法を用いたサイトが多くなっています。
株式会社モニクルフィナンシャル様

特徴とデザイン
主に無彩色を使用しているため一見単調な印象を受けますが、サイト全体に使われているパララックスにより、奥行きを感じられる魅力的なデザインになっています。スクロールに合わせて動画のサイズが変わったり、コンテンツが紙のように重なったりする動きは、ユーザーの目を引き、スクロールを促すことに効果的です。
デザインがシンプルなコーポレートサイト事例3選
ここからは、弊社シフトでこれまで構築したコーポレートサイトをご紹介します。
まずは、シンプルなデザインが特徴的なコーポレートサイトの事例です。シンプルなデザインは、ユーザーへ統一感や洗練された印象を与えつつ、情報を的確に伝えることができます。
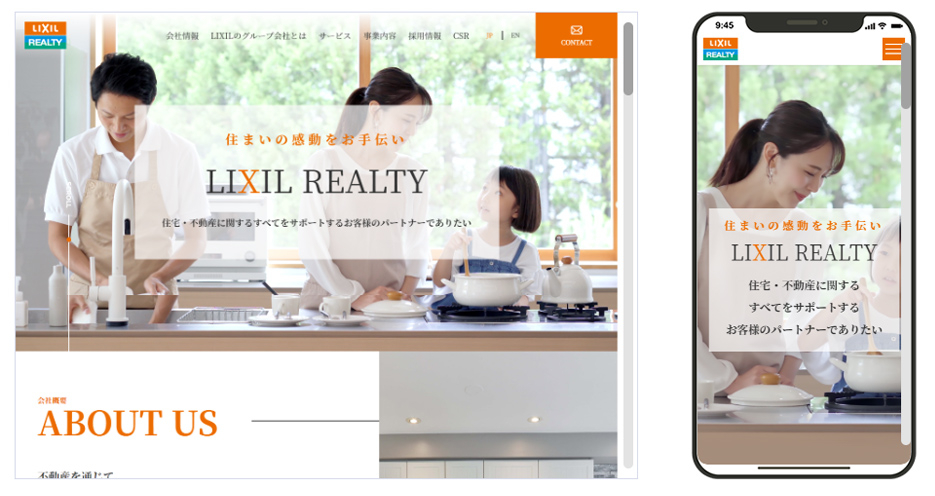
株式会社LIXILリアルティ様

特徴とデザイン
不動産売買・賃貸仲介、リフォームなど不動産のサービスを行っている会社のコーポレートサイトです。
白を基調とした背景色と控えめな装飾、見出しなどに使用された明朝体が、洗練された印象をユーザーに与えます。ロゴで使用されているオレンジ色を、お問い合わせボタンなど限定的に使用することで、メリハリのあるデザインになっています。また、有彩色はオレンジ色のみに絞ることで、強調させたい部分が明確になり、全体的にまとまりを感じられます。
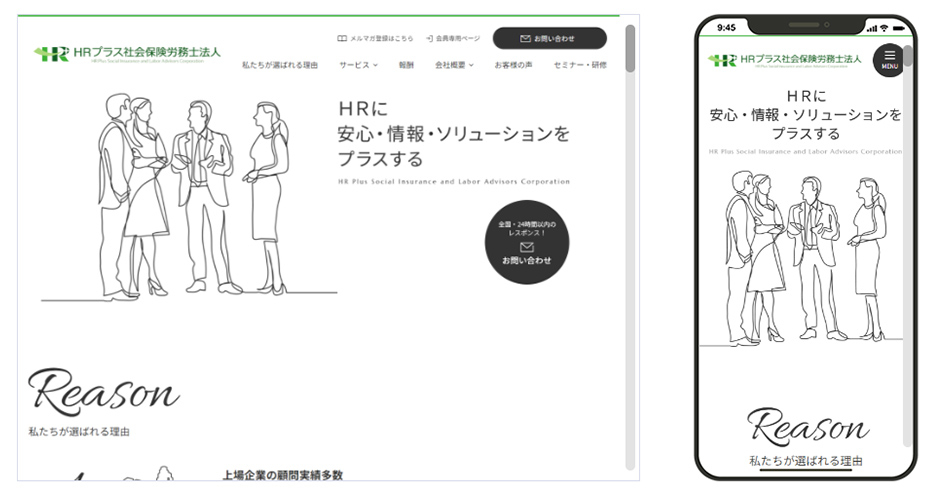
HRプラス社会保険労務士法人様

特徴とデザイン
恵比寿を拠点とする社会保険労務士法人のコーポレートサイトです。
モノトーンの配色が非常にシンプルですが、特徴的な英語フォントとイラストがアクセントになっているため、統一感はあるのに単調ではないデザインです。統一された配色から信頼感や誠実さを、一筆で描かれたイラストから適度な親しみやすさを感じます。
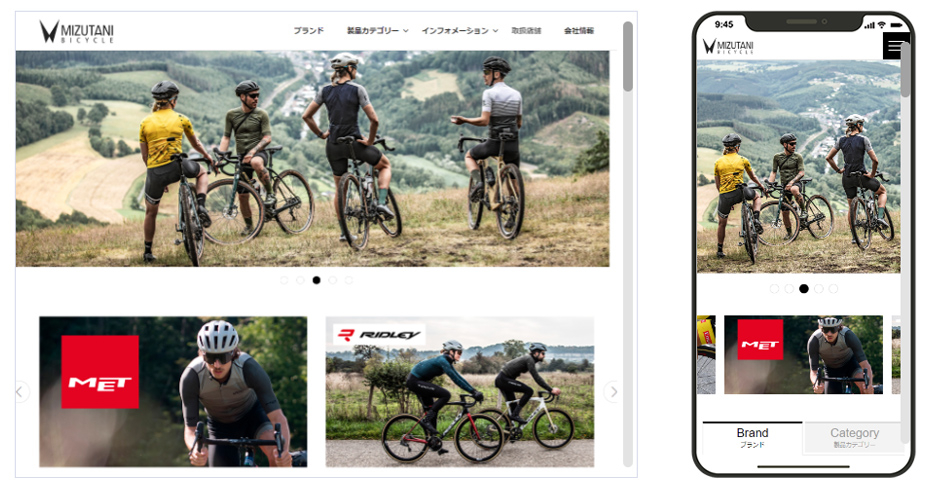
ミズタニ自転車株式会社様

特徴とデザイン
ロードバイクやMTB等のスポーツバイク関連商品を取り扱う自転車輸入業社のコーポレートサイトです。
装飾を抑えたデザインが、メインビジュアルを中心にサイト内の魅力的な写真を際立たせています。企業理念には、自転車のある暮らしを切り取ったような写真が並んでおり、自転車の魅力や企業の思いが伝わってきます。また、サイトの構成もシンプルでわかりやすいため、ユーザーが迷わずに目的の情報へ到達することができます。
ファーストビューにメッセージ性を持たせたコーポレートサイトデザインの事例3選
続いては、ファーストビューにメッセージ性を持たせたコーポレートサイトデザインの事例です。先述したユーザーに与えたい企業イメージを、ファーストビューでダイレクトに伝えているサイトと言えます。
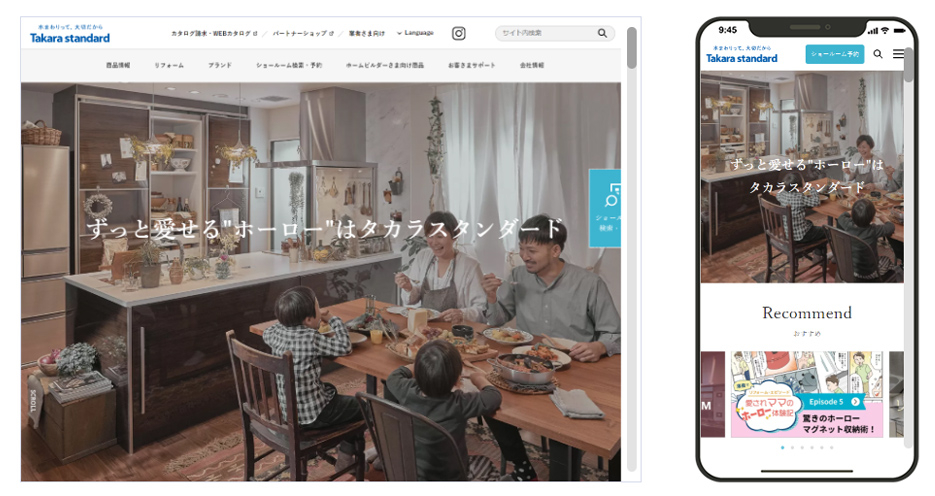
タカラスタンダード株式会社様

特徴とデザイン
キッチンや浴室など水回りの製品を扱う会社のコーポレートサイトです。
暮らしの中の水回りを想像する温かく魅力的な写真がユーザーを惹きつけます。また、それぞれの写真に合うキャッチコピーが加わることで、メッセージ性をより強くしています。大切な水回りに対する企業の思いが伝わってくるデザインです。
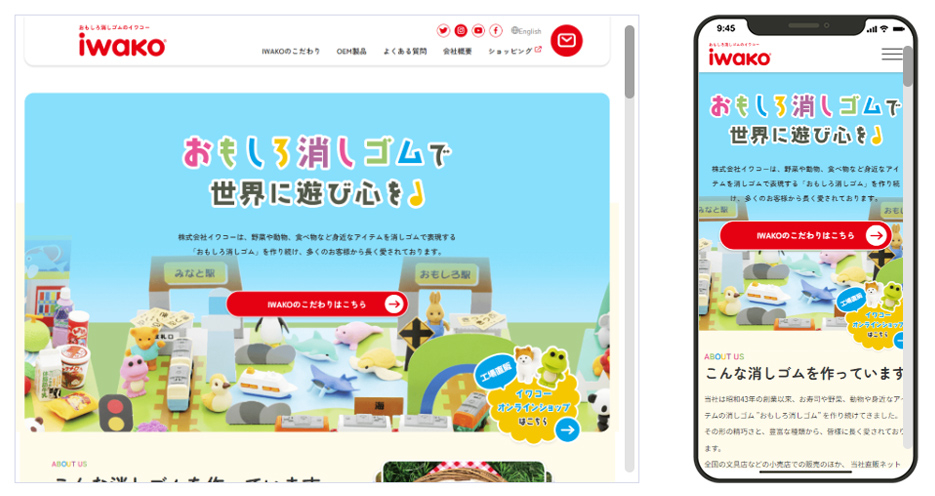
株式会社イワコー様

特徴とデザイン
野菜や動物、食べ物など身近なアイテムを消しゴムで製造販売する会社のコーポレートサイトです。
賑やかな写真とキャッチコピーから、企業ブランドの雰囲気をすぐに感じることができます。キャッチコピーにはポップなフォントを使用し、弾むような動きで表示することで、ユーザーを楽しませてくれます。企業の目標である「世界中の子どもを笑顔にする」の通り、ファーストビューだけで笑顔になるデザインです。
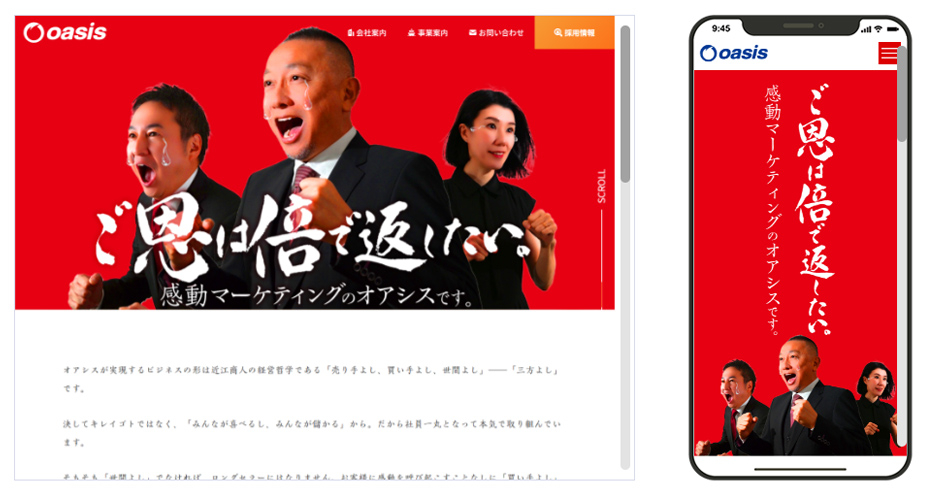
オアシス株式会社様

特徴とデザイン
マーケティング事業や教育事業を行う会社のコーポレートサイトです。
濃い赤色の背景と装飾を加えた写真が印象的で強く目を引きます。筆で書かれたキャッチコピーは、活字よりも勢いや強さがあり、企業の熱い思いをダイレクトに届けています。企業ブランドの雰囲気を瞬時に印象付けるとともに、他社との差別化を図れるデザインです。
イメージカラーを重視したコーポレートサイトのデザイン3選
続いては、イメージカラーを重視したコーポレートサイトデザインの事例を紹介します。
色にはユーザーに与える印象があり、企業イメージを連想させたり、サイトに統一感を出したりするために重要な役割を持ちます。
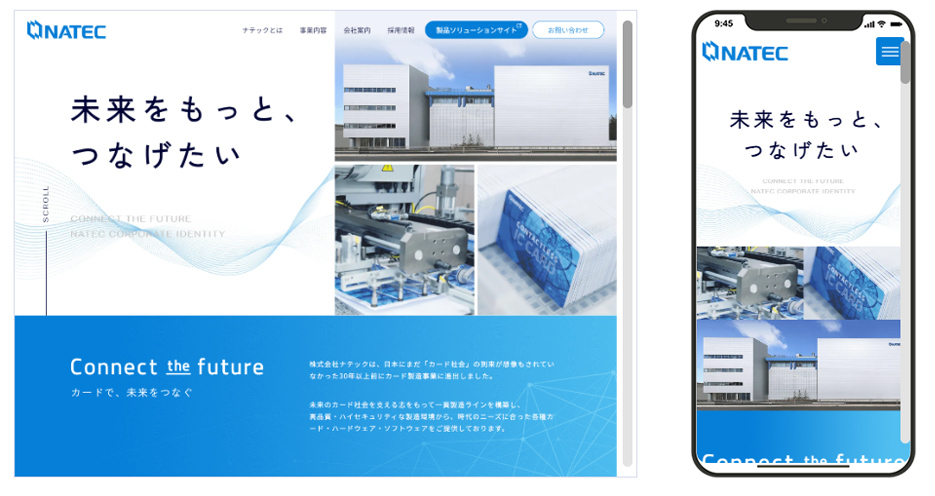
株式会社ナテック様

特徴とデザイン
カードの製造・販売を専門とする企業のコーポレートサイトです。
ロゴの青色を使用した鮮やかなグラデーションが、爽やかな印象を出しながらも、事業の先進性や技術力を演出しています。グラデーションに合わせて写真も明るく色味が落ち着いたものを使用することで、全体の統一感を生み出しています。
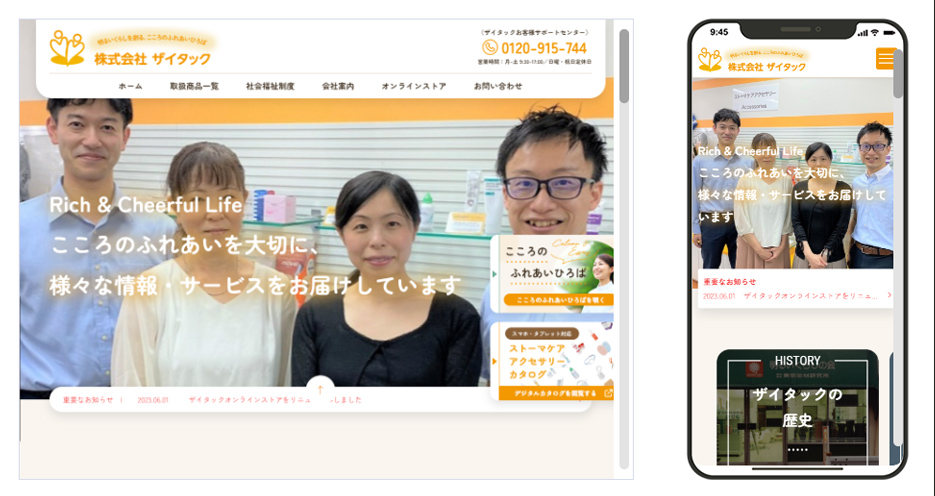
株式会社ザイタック様

特徴とデザイン
ストーマ装具やストーマケアアクセサリーなど医療用品を販売している会社のコーポレートサイトです。
サイト全体をオレンジ色で統一し、背景色には淡い色を使用することで目に優しいデザインになっています。あたたかさや親しみやすさをイメージさせるオレンジ色は、「こころのふれあいを大切に」と掲げている企業の理念にぴったり合う配色です。
三菱地所パークス株式会社様

特徴とデザイン
施設型駐車場の管理サービスやコンサルティングを行う会社のコーポレートサイトです。
配色を赤色のみに絞ることで、サイト全体にまとまりが出て、シンプルながらもコーポレートカラーを印象付けるデザインです。また、統一された白の背景色が赤色を引き立たせています。色数を絞ることでサイトが見やすくなり、ユーザーが回遊しやすいサイトに繋がります。
サイドメニューが特徴的なコーポレートサイトのデザイン事例1選
続いては、サイドメニューが特徴的なコーポレートサイトデザインの事例を紹介します。
サイドメニューは、メインコンテンツの幅が狭くなる半面、コンテンツ数が多い場合に有効であり、デザイン的に競合他社との差別化にもなります。ただ、スマホ時は画面幅の関係で一般的なメニューボタンに格納する形となるため、PCをメインにしたBtoBサイトに向いていると言えます。
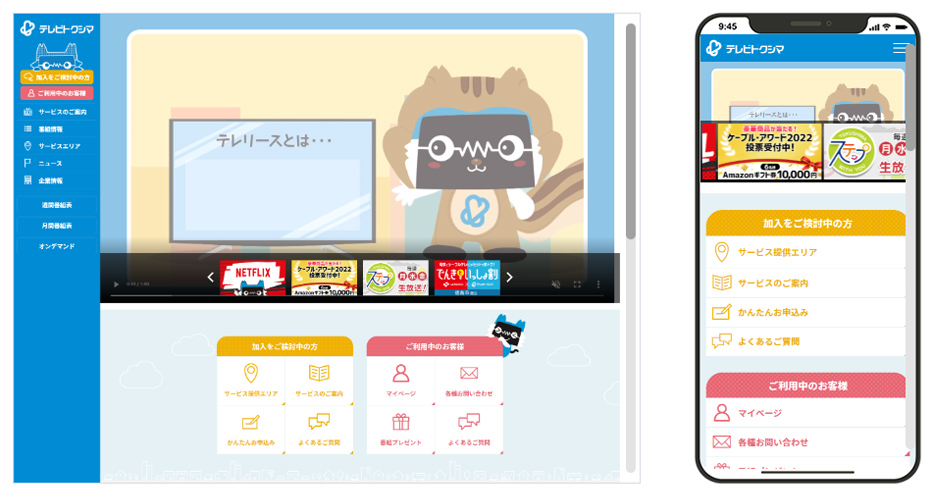
ケーブルテレビ徳島株式会社様

特徴とデザイン
徳島県のケーブルテレビ局のコーポレートサイトです。
サイトの所々に使われたイメージキャラクターがポップで可愛らしく、親しみやすさを演出しています。サイドメニューはスクロールに追従するようになっており、サイトの導線が最適化されています。また、サイドメニューとメインエリアで異なる背景色を使用して視覚的にエリアを区切ることで、読みやすいデザインに仕上げています。
動きのあるコーポレートサイトのデザイン事例2選
続いては、トップページの動きが特徴的なコーポレートサイトデザインの事例を紹介します。
流入したユーザーのUX(ユーザー体験)を意識したサイトに有効と言えます。
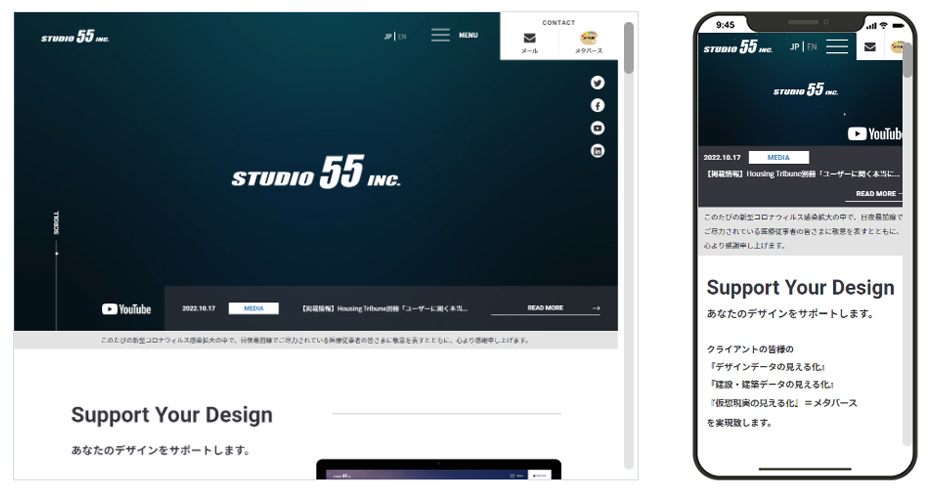
株式会社STUDIO55様

特徴とデザイン
CGやVR、BIMの制作サービスを行う会社のコーポレートサイトです。
高度なデジタル技術を扱う会社として、三次元的な動きが魅力的な動画をメインビジュアルに採用。トップページのサービスの箇所では、ホバーすると背景の動画が再生されるなど、「動」と「静」をうまく使い分けたデザインとなっています。
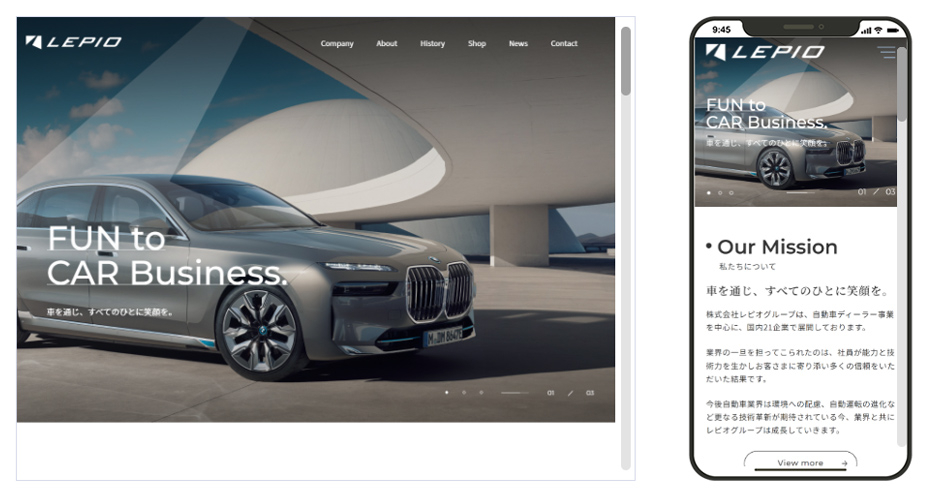
株式会社レピオグループ様

特徴とデザイン
ハーレーやBMWなどの店舗の運営など、自動車関連サービスを展開している会社のコーポレートサイトです。
スタイリッシュなオープニングアニメーションが、先進的なブランドをイメージさせています。企業ロゴとキャッチコピーに動きがあることで、視線が誘導され、静止画よりも深い印象付けがされます。メインビジュアルの写真が左から右へ舞台幕のように変わっていく動きも特徴的です。
情報量が多い場合のコーポレートサイトデザイン事例2選
最後は、トップページの要素がやや多いコーポレートサイトデザインの事例を紹介します。
コンテンツ数の多い会社が参考にすべきサイトとなっています。
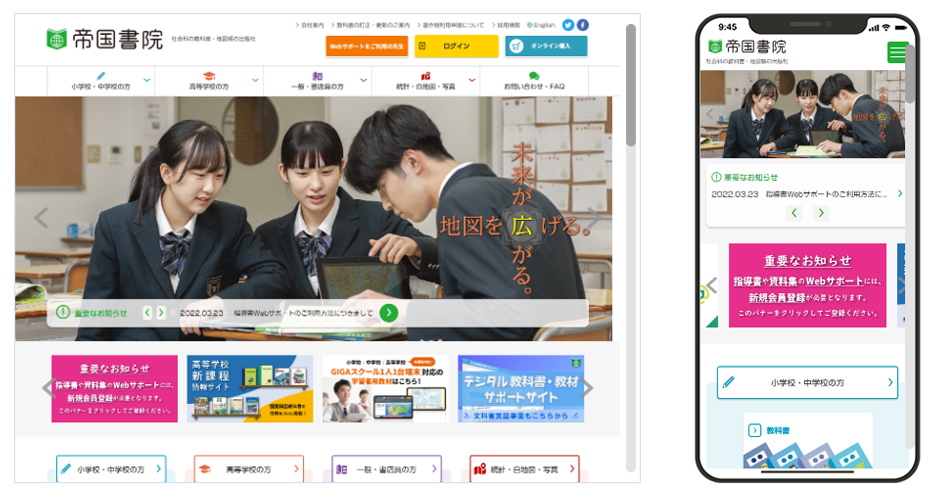
株式会社帝国書院様

特徴とデザイン
社会科の教科書・地図帳を扱う出版社のコーポレートサイトです。
小・中学校から高校・一般までと扱う世代が広いことに加え、教科書だけでなく地図帳や資料集を扱うことでコンテンツのカテゴリー数が非常に多いサイトです。
要素が多い中で流入ユーザーが目的のページにたどり着きやすくするために、アイコンや色を変えて似たような要素を視覚的に分けるデザインになっています。
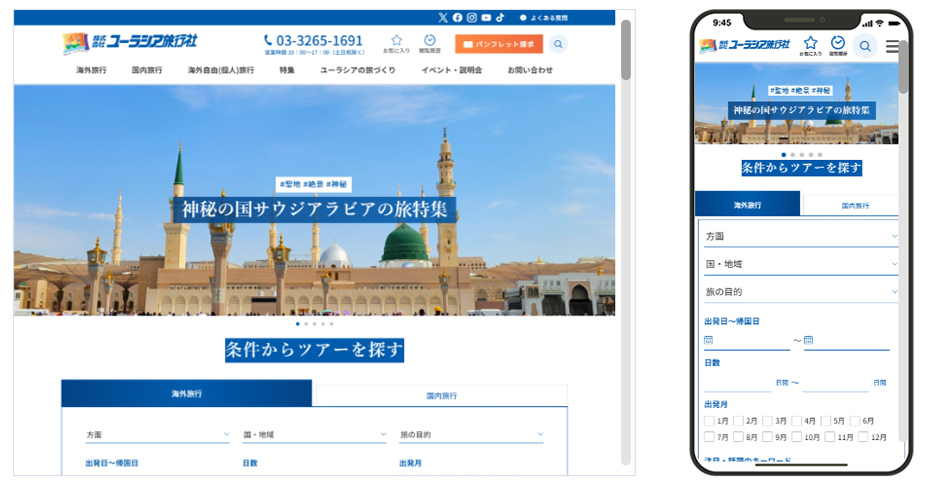
株式会社ユーラシア旅行社様

特徴とデザイン
海外・国内旅行の企画、手配、販売等を行う企業のコーポレートサイトです。
大きく配置された検索フォームには、複数の条件が見やすくクリックしやすい大きさで並んでいるため、希望のツアーを簡単に検索することが出来ます。条件から検索するだけでなく、地図や写真、人気のツアーなど様々な角度から探すことが出来るので、ユーザーが新たなツアーに出会えるように工夫されています。また、情報が最小限に絞られており、項目も規則的に配置されているため、分かりやすくユーザーの回遊率が上がるデザインになっています。
その他の制作実績はこちらをご覧ください。
株式会社シフトでは、全てオリジナルデザインでサイトを構築
株式会社シフトでは、これまで多くのコーポレートサイトを構築してきました。その多くはパッケージCMS「SITEMANAGE」によるものです。
テンプレートなし!貴社だけのオリジナルデザイン
通常のCMSパッケージは用意されたテンプレートの中からデザインを選択するものが多い中で、「SITEMANAGE」はすべてオリジナルデザイン。競合他社と差別化を図れる自由なデザインが可能となっています。
また、Webデザイナーだけでなく、UI/UXを専門に設計するスタッフもいるため、見た目の美しさだけでなく、ユーザの快適な閲覧や体験を意識したサイトデザインを行い、コンバージョンや満足度の向上に繋げます。
シフトでは、そんなデザインをフルスクラッチで1から設計しています。
詳しく知りたい方はこちらをご覧ください。
まとめ
今回は、コーポレートサイトのデザインについてお伝えしてきました。コーポレートサイトのデザインでこだわるべきポイントや実際のデザイン事例を紹介しましたが、参考になりましたでしょうか。
コーポレートサイトは企業の印象を大きく左右する重要なサイトです。こちらの記事がコーポレートサイトのデザインを考えるうえで何かのお役に立てれば幸いです。