ホームページ構成の制作手順。メリットや事例、ページ構成も紹介

ホームページでは「ユーザーの使いやすさ」が重要です。ユーザーがストレスなく、目的の情報にたどり着けることは、ホームページを作成するうえで基本と言えます。
このようなホームページを作成するには「ホームページの構成」が非常に大切ですが、構成の作り方やポイントが分からないと、的確な構成は作れません。
本記事ではホームページ構成の制作手順や考え方などをご紹介します。構成図のダウンロードも可能なので、構成作りの参考にしてください。
株式会社シフトでは、ホームページの構成を作る所からお手伝いさせていただきます。
コーポレートサイトやサービスサイトはもちろん、会員制サイトやECサイトの作成も可能。まずはどのようなサイトを作りたいかお聞かせください。
⇒お問い合わせをする
目次
ホームページの構成の考え方

ホームページは事前に構成を作り、それに倣って実装することが大事です。まずはホームページ構成の基礎を知っておきましょう。
ホームページの構成とは
ホームぺージの構成とは、情報の場所や内容を示した全体図です。適切な情報の配置を決めておくことで、ユーザーの導線を作り出し、最終的な目的地に促します。
構成が的確でないホームページは、ユーザーが情報を見つけられず、早々に離脱してしまうことになりかねません。ホームページを実装する前に、ユーザー目線に立った構成を設計しておくことが大切です。
ホームページの構成には、全体構成を指す「サイトマップ」と、ページごとの構成を指す「ワイヤーフレーム」があります。
ホームページのサイト構成(サイトマップ)
ホームページ全体の構成図を「サイトマップ」と呼びます。トップページを第1階層とし、そこからリンクでつながる下層ページを第2階層、さらに下にある情報を第3階層と、情報を階層化していきます。
似たものにページの一覧表である「ディレクトリマップ」がありますが、階層を決める際には階層のマップを作った方が分かりやすいです。
サイトマップの役割は、情報のカテゴライズと視覚化です。ユーザーに必要な情報を整理して、分かりやすくカテゴライズすることで、ユーザーだけでなく作成側も全体像を把握しやすくなります。
なお、サイトマップには、ユーザーに構成を提示する「HTMLサイトマップ」、検索エンジンに見つけてもらいやすくする「XMLサイトマップ」などもあります。
ホームページのページ構成(ワイヤーフレーム)
各ページの構成は「ワイヤーフレーム」と呼ばれます。ワイヤーフレームは、ページ上における情報の場所を可視化したイメージ図で、事前に作っておくことでページをイメージしやすくなります。ワイヤーフレームを制作会社と発注者の間で共有すれば、イメージの齟齬も最小限にできます。
なお、ワイヤーフレームと似たものに「デザインカンプ」があります。デザインカンプはワイヤーフレームだけでなく、ページごとのデザインも具体的に示したものです。
一方、ワイヤーフレームは情報の大まかな場所を示した「レイアウト」であり、ワイヤーフレームの段階では、デザインまで配慮する必要はありません。
ホームページのサイト構成(サイトマップ)をつくるメリット

サイトマップで全体図を事前に作っておくことで、ホームページの内容やイメージを把握できます。情報を整理しておけば、使いやすいホームページにすることも可能です。ここでは、サイトマップを作成するメリットをご紹介します。
必要なページの内容や数の把握
サイトマップを作成することで、必要なページの内容や数を把握できます。サイトマップは、情報の関連性を整理して、掲載するページや場所、階層を決めないと作成できません。カテゴリ分けして、情報を掲載するページ決めていくと、必要な情報やページ数などが決まってきます。
特にページ数が膨大になるホームページの場合、ページ数や情報を把握しておかないと重複するページができる可能性があります。重複ページがあると、検索エンジンが「コピーされたページ」とみなして評価が低くなってしまい、ホームページでの集客に影響が出てきます。
ページ数が多くなるホームページほど、サイトマップで全体像を把握することが重要です。
完成後のホームページをイメージできる
サイトマップがあると、完成後のホームページをイメージしやすくなります。
ホームページ制作で非常に大切なことは「制作会社と発注者側にイメージの齟齬がないこと」です。同じイメージを共有できない状態で制作を進めると、発注者がイメージしていたものと違うものができてしまい、制作をし直すことになってしまいます。再制作には時間もコストもかかるため、制作会社と発注者側が同じイメージを共有し、制作を進める必要があります。
サイトマップで構成や掲載する情報を共有することで、イメージのずれを修正できます。情報やページに不足・重複がないかも確認しましょう。
情報が探しやすいホームページが出来る
サイトマップを作成することで、情報が探しやすいホームページに出来ます。1つのページに膨大な情報が集約されていると、情報が探しにくくなってしまいますが、ページ自体を分けることによって、情報が探しやすくなります。
例えば、サービスの料金を知りたいと思っても、サービス内容や料金、特徴、機能、お客様の声などが1ページに集約されていたら、その中から料金を探し出すのは大変です。
しかし、サイトマップでホームページの全体図を視覚化するより、サービスといった大きなカテゴリの中にサービス内容や料金・特徴といったページを作るといった考え方が出来るようになり、ユーザーが目的のページにたどり着きやすいホームページを作ることができます。
このようにユーザーが情報を探しやすいサイトを作ることで、ユーザビリティを高められます。
サイト構成の制作手順

ユーザーが利用しやすいホームページを作成するには、サイト構成が非常に大切です。ただ、適切に準備をしないと、肝心な部分が抜け落ちたり、分かりにくいサイトになったりすることがあります。ここからは、サイト構成を作る際の手順をご紹介します。
目的の明確化
サイト構成を考える際は、まず目的を明確にします。目的が明確になっていないと、ホームぺージ作成後の効果測定や改善もできません。作ることを目的にせず、ホームページによって自社が得たい利益を考えましょう。
ホームページの目的としては、
- 商品やサービスの購入・販促
- お問い合わせ・資料請求の窓口
- 企業のブランディング
- 採用
などがあります。
同時に、ターゲットを明確にすることも大切です。ターゲットと目的を明確にすることで、サイト内での動きをリアルに想像できるようになり、ユーザー目線のサイトを作りやすくなります。
必要なページを書き出す
目的を明確にしたら、必要なページを書き出します。先述したユーザーの目的を意識しながら、必要な情報を挙げていきましょう。この段階では分類を考えずに、とにかくユーザーに必要な情報を書き出します。
担当者の意見だけでは偏る可能性があるため、社内、場合によっては社外の意見も聞きましょう。同業他社のホームページを閲覧して考えるのも効果的です。
例えば、一般的なコーポレートサイトには以下のようなページが必要です。
- トップページ
- 会社概要
- 代表の挨拶
- 企業理念
- 沿革
- 事業・サービス内容
- 商品情報
- IR情報
- 最新情報
- 採用情報
- 導入事例・お客様の声
- お問い合わせフォーム
ページを分類する
次に、書き出したページを分類します。似たような情報をカテゴライズして、整理しましょう。
例えば、先述したコーポレートサイトの情報では「会社概要」と「沿革」「企業理念」は似た内容なので、まとめられます。「代表の挨拶」も企業の基本となる情報なので、同じ場所に分類できます。
分類する際には、他社のホームページなど参考にするとカテゴライズしやすいです。分類が難しい情報は単独の情報として扱うため、無理に分類する必要はありません。
階層を意識した構成図にする
最後に、カテゴライズした情報にトップページを加えて、構成図を作成します。
構成図を作成する際は「階層」を意識しましょう。第1階層をトップページとし、第1階層から1クリックで行けるページが第2階層です。ここには先ほど分類した情報のカテゴリ名が入ります。さらに第2階層より下の第3階層に詳細な内容を掲載します。
サイト構成の事例
コーポレートサイトの場合
コーポレートサイトは、自社の基本情報を知ってもらうことを目的に作られることが多く、ターゲットも顧客や株主、就活生など幅広いです。会社概要はもちろん、自社の強みや商品・サービスの魅力を発信しましょう。大切なことはユーザーが「信頼できる企業」と思える内容にすることです。
例えば、一般的なコーポレートサイトは以下のような要素で構成されています。
- トップページ
- 会社概要(業務内容や住所、電話番号などの基本情報)
- 企業理念(目的や目指す姿など)
- 代表の挨拶(代表者からユーザーに対するメッセージや経営にかける想いなど)
- 商品・サービス(事業内容や製作・販売をしている商品・サービスの紹介)
- 実績(お客様の声、取引先)
- 最新情報(商品・サービスの最新情報やホームページの更新情報)
- 採用情報(求人内容や先輩社員の紹介)
- お問い合わせ(問い合わせ先の電話番号やメールアドレス、フォーム)
- プライバシーポリシー(個人情報の扱いについて)
ECサイトの場合
ECサイトは、ユーザーに商品やサービスを購入してもらうことが目的となる場合が多いです。基本的に商品のページがメインで、運営会社の情報などはトップページから直接行ける第2階層に並列させることが一般的となっています。
下記は、一般的なECサイトに必要な要素です。
- トップページ
- 商品カテゴリ(商品やサービスを大枠で分類するカテゴリ)
- 商品ページ(商品やサービスの詳細)
- 決済ページ(ショッピングカートや購入時の手続き)
- ご利用ガイド(ECサイトの見方や購入方法、送料など)
- お問い合わせ
- プライバシーポリシー
- 運営会社情報(会社概要を記載)
サービスサイトの場合
サービスサイトは、商品をPRするためのサイトで、コーポレートサイトよりも自社商品やサービスに焦点を当てたコンテンツが多くなります。主なユーザーは見込み客で、問い合わせや資料請求につなげて商品やサービスの理解を深めることが目的です。
一般的なサービスサイトは、以下のような要素で構成されています。
- トップページ
- 商品・サービス紹介(商品やサービスについての詳細)
- ストレングス(自社や商品の強みを紹介)
- 料金(商品やサービス、オプションなどの価格)
- 導入事例(商品やサービスを利用した顧客のインタビューや導入によって得られた効果)
- よくある質問(顧客によく聞かれる質問をまとめる)
- 資料請求(ホワイトペーパーや商品パンフレットなどのダウンロード)
- お問い合わせ
- ブログ(顧客に役立つ情報を発信)
ホームページのページ構成(ワイヤーフレーム)の考え方

ここまではホームページの全体のサイトマップについてご紹介してきました。ただ、ホームページでは各ページも分かりやすい構成になっていることが大切です。ここからはワイヤーフレームの考え方をご紹介します。
どのページの構成を作るか
ワイヤーフレームを作る際は、ワイヤーフレームを作るページを決めます。ホームページのページ数は数が多いため、すべてのワイヤーフレームを作るには非常に手間がかかります。キーとなるページに絞ってワイヤーフレームを作成し、同様のページはワイヤーフレームを流用しましょう。
キーとなるページとは「トップページ」と「目的達成のために重要なページ」です。例えばECサイトなら、商品の購入が目的となるため、各商品ページの構成が重要になります。
他にも、他社との差別化のために重要なページや、コンテンツの性質が他と異なるページは、ワイヤーフレームを作成した方が良いでしょう。
デザインを作り過ぎない
ワイヤーフレームではデザインを作りすぎないことも大切です。ワイヤーフレームは、あくまで「各ページのレイアウト」であり、デザインではありません。ワイヤーフレームの段階でデザインにこだわってしまうと、デザインが構成の邪魔をしてしまったり、制作自体が遅れてしまったりすることがあります。
ワイヤーフレームでは「どの場所にどの情報を配置すると分かりやすいか」に注力しましょう。
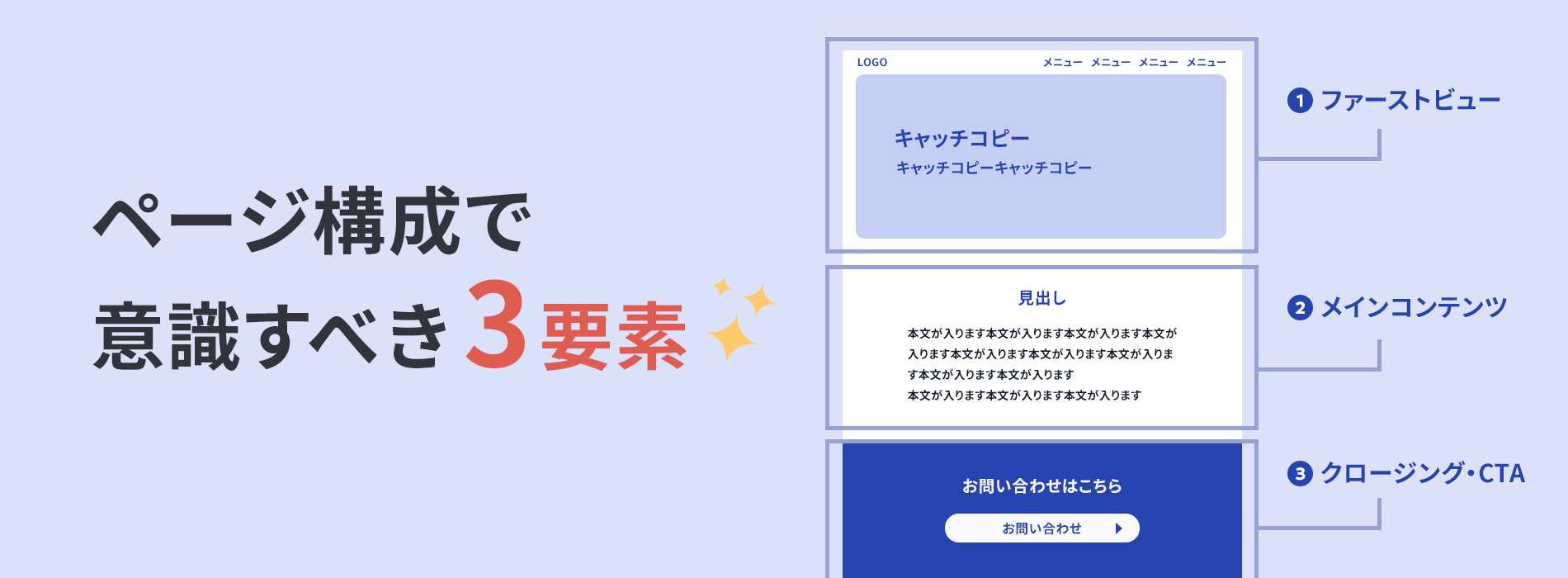
ページ構成で意識すべき3要素

ワイヤーフレームは「ファーストビュー」「メインコンテンツ」「クロージング・CTA」の3つで構成されています。それぞれに役割があり、ワイヤーフレームを作成する際には役割を考えて情報を配置することが大切です。ここからはページ構成で意識すべき3つの要素について、詳しく解説します。
ファーストビュー
ファーストビューとは、ホームページで最初に目にするページ上部のことです。一般的にはメニューやヘッダー、イメージ画像などが入ります。近年では動画を入れる企業も増えています。
ファーストビューの役割は「ユーザーを引き留めること」です。一般的にユーザーはサイトを開いてから閲覧を継続するかを3秒で決めるとされています。つまりユーザーに閲覧してもらうには、求める情報がホームページ内にあると3秒間で示す必要があります。
そのためにも、最初に目にするファーストビューは、非常に重要な要素です。端的かつ分かりやすく、ページの情報を説明しましょう。
ファーストビューを考える際のポイント
ファーストビューは「目的」から考えることが重要です。ユーザーがホームページを訪れたときに求める情報を、ファーストビューで示しましょう。
例えば「自社のことを知りたい」と思っているユーザーがホームページを閲覧したとき、最も知りたい情報は「どんな会社か」です。そのため、どんな会社なのか一目でわかるキャッチを設定しましょう。
サービスサイトならサービス内容のほか、サービスで得られる利益をアピールすると良いでしょう。同時に問い合わせや資料請求ページに飛べるようにしておくと、ユーザーの導線も作れます。
ファーストビューは、イメージ画像や、ユーザーのメリットを記載したキャッチなどがあると目を引きます。デザインやキャッチはできるだけシンプルにして、ユーザーに分かりやすく伝わるようにしましょう。動画によるキャッチも情報量が増えるためおすすめですが、表示速度が遅いとユーザーがストレスを感じてしまうため、バランスが大切です。
メインコンテンツ
メインコンテンツは、ファーストビューの下にあり、ページのコンテンツとなる部分です。テキストや画像などを使って、そのページで伝えたいことを記載します。
ホームページの閲覧の際、基本的に細かい文字まで読むユーザーは少数です。複数の見出しを使って、コンテンツを整理し、見出しを見ただけで情報が分かるようにしましょう。
また競合がある場合には、他社とは違う独自性を出すことも重要です。情報を出す際も、ページの目的を達成するために、ユーザーに刺さるメッセージがあるかを考えましょう。
メインコンテンツのポイント
メインコンテンツは、主に下記4つのレイアウトが主流となっています。サイトの目的や情報量によって、使い分けると良いでしょう。
- シングルカラム(横一列のレイアウト。スマホ表示にも対応しやすい)
- マルチカラム(複数の列で構成されたレイアウト。情報量が多いサイトにおすすめ)
- 2カラム(マルチカラムの一種で、横2列のレイアウト。シングルカラムと併用するサイトもある)
- 3カラム(マルチカラムの一種で、横3列のレイアウト。複数の目的を想定しているポータルサイトに多い)
情報量が多いサイトでは、マルチカラムを採用することで、別ページへのアクセスが容易になります。
この他にも、コンテンツのみを画面いっぱいに広げる「フルスクリーン」や複数のコンテンツをタイル型にして並べる「グリッド型」などがあります。
ユーザーの目的と想定されるサイト内での行動、サイトの情報量などを見ながら、適したレイアウトを選びましょう。
クロージング・CTA
メインコンテンツの下に「クロージング・CTA(Call To Action)」を作ります。クロージング・CTAは、ユーザーが実際に行動を起こすための場所で「お問い合わせ」や「資料請求」のボタンなどが置かれることが多いです。全てのページに飛べるサイトマップなどを、フッターとして固定していることもあります。
クロージング・CTAのポイント
クロージング・CTAまでたどり着いたユーザーは、メインコンテンツなどで理解が深まっている状態です。そのため「資料請求はこちらから」など、誘導する文言をボタンと共に設置して、背中を押してあげると効果的です。
また、ここまで読んでも疑問や不安があって、クロージングに進めないユーザーもいます。そうしたユーザーのために「よくあるご質問」を一部抜粋して掲載したり、導入事例を紹介したりして、不安材料をなくす方法もあります。もしキャンペーンを実施している場合には、キャンペーンの内容も記載すると良いでしょう。
ページ構成やサイト構成を効果的にするために

サイトマップやワイヤーフレームをより効果的にするには、いくつかのポイントがあります。これらのポイントを常に意識しながら、構成を考えましょう。ここからは、サイトマップとワイヤーフレームをより効果的にするための方法をご紹介します。
目的から構成を考える
ホームページの構成は、先述したように目的から考えることが大切です。目的を設定して、目的を達成するための構成を作っていきます。想定したユーザーの動きを考えながら、ユーザーの需要と自社の供給が一致するようにしていきましょう。
目的を考える際に大切なことは「目的を1つに絞ること」です。ポータルサイトのように、幅広いユーザーと目的を想定する場合もありますが、一般的なコーポレートサイトなどは、複数の目的を設定すると中途半端なホームページができてしまいます。
目的が1つになっていれば、ユーザーに必要な情報やサイト内の動きも想定しやすくなり、結果ユーザビリティの高いサイトを作れます。もし複数の目的を設定する場合には、目的ごとにホームページを作成しましょう。
重要なページを明確にする
重要なページを明確にすることも、サイト構成において重要です。重要なページに重点をおいて構成を作ることで、ホームページの目的を達成しやすくなります。
重要なページとは「目的を達成するために必須のページ」です。例えば、リードの獲得が目的であれば、商品・サービスの紹介ページと、問い合わせフォームが最も重要度の高いページです。
重要度の高いページ以外は、重要ページにたどり着くための補助的な役割だと考えましょう。ワイヤーフレームは重要度の高いページを基準に作成します。
ホームページリニューアルの際も、重要ページから対応することで、目的の最大化が可能です。
サイト構成は階層を深くしすぎない
全体の構成を考える際には、階層を深くし過ぎないようにしましょう。階層を意識した構成は大事ですが、階層を深くしすぎると、ユーザーが求める情報を探しにくくなったり、検索に引っかかりにくくなったりします。第3階層までに留めるのが理想です。
もし階層が深くなりそうな場合には、カテゴリを別に作ったり、似た内容のページに情報を記載したりしましょう。
1階層:トップページ
2階層:企業情報・サービス・お知らせ一覧
3階層:企業概要・サービスA・お知らせ詳細
サイト制作を検討している方へ
株式会社シフトでは、ホームページの制作を、サイト構成やページ構成の段階からお手伝いします。
サイトマップやワーヤーフレームの制作提案はもちろん、必要な機能やサーバーに関しても最適なかたちをご提案します。
“集客”を意識したサイト構成も可能
サイト構成は検索エンジンを意識した構成にすることで集客効果を高めることが可能です。
株式会社シフトでは、これまでサービスサイトや製品サイトの構築する際に、SEOを意識したサイト構成を行うことで、トップページや一覧ページの上位表示を実現し、集客効果を高めるサイト制作を実現してきました。
サービスサイトや製品サイト、ECサイトなど集客が必要なホームページを構築する際は、こちらのページからぜひご相談ください。
まとめ
ホームページの構成は、目的やターゲットを意識して、使いやすいホームページにすることが大切です。ユーザビリティを高めることが、結果的に自社の目的達成につながります。ユーザー目線での構成作りを心がけましょう。