実例で学ぶ会員制サイトデザイン。7つの事例やインタビューも掲載

会員制サイトで営業を行うには、優れたUIやUXを伴うデザインが重要です。ユーザーにとっての使いやすさや閲覧のしやすさは、顧客満足度や売上にもつながってきます。
本記事では会員制サイトにおけるデザインのポイントを解説します。実例として、シフトが担当した会員制サイトもご紹介しています。後半ではご依頼いただいたお客様にインタビューを行い、実際の効果などもお聞きしていますので、ぜひ参考にしてください。
シフトが制作したサイトのデザインを、ひとつの資料にまとめました。
30を超えるサイトデザインを一気に見れるので、参考サイトをお探しの方はぜひご覧ください。
デザイン集をダウンロードする⇒
会員制サイトとは?

会員制サイトとは、会員のみが閲覧・サービス利用ができるサイトです。会員限定のサービスや情報を発信することで、顧客との関係強化や固定客獲得などの効果が期待できます。ECサイトやカスタマーサポート、オンラインセミナーなどには会員制サイトが多くあります。
また、会員制サイトは「クローズドサイト」と「セミクローズドサイト」に分かれます。
会員制サイトの公開方式
クローズドサイトとは、会員以外が利用できないサイトです。情報の閲覧やサービス提供を受けるには、会員登録をする必要があります。社員や取引先などとの情報交換や、既存顧客や富裕層のみなど一定の顧客を対象としたECサイトに用いられます。
一方、セミクローズドサイトとは、一部のコンテンツのみを一般公開するサイトです。一般公開された情報は誰でも閲覧できますが、会員登録をしないと閲覧・利用できないコンテンツなどが存在します。商品の閲覧は可能でも購入時に会員登録が必要なECサイトなどは、セミクローズドサイトに該当します。
なお、クローズドサイトやセミクローズドサイトに対し、すべてのコンテンツを誰でも利用できるサイトを「オープンサイト」と言います。
会員制サイトについてはこちらの記事で詳しく解説しています。気になる方はぜひご一読下さい。
会員制サイト構築のすべて。クローズド特有の機能と制作のポイント
会員制サイト5つのデザインポイント

会員制サイトはUIやUXに配慮し、情報の閲覧のしやすさ、会員の使いやすさなどを考えながら構築しましょう。ここでは会員制サイトのデザインにおけるポイントを5つご紹介します。
直感的なナビゲーションとUI
会員制サイトのデザインでは、直感的なナビゲーションとUIを心がけましょう。
直感的なUIとは「ユーザーが何も考えなくても、期待通りの操作ができるUI」です。たとえばユーザーは「文字が大きい」「背景と文字のコントラストが強い」ほど重要な情報と認識します。そのため、会員登録やログイン、マイページなどの重要なアクセスは、文字の大きさや背景色とのコントラストに配慮して目立つように配置する必要があります。
またメニューやボタンの配置を統一することも大切です。仮に、ページによってメニューの位置が違っていたら、ユーザーは別のページにアクセスする際、常にメニューを探さなくてはならず不便に感じるでしょう。
さらにアイコンを使用する際は「共通概念」に配慮する必要があります。共通概念とはすでにパターン化されたイメージを言います。たとえば、虫眼鏡は検索、歯車は設定などのイメージは共通概念と言えるでしょう。ぱっと見てユーザーが理解できるものにすることが重要です。
また現在では、スマートフォンからのアクセスも主流になっています。レスポンシブデザインへの対応や対応時に崩れないデザインにするなどの配慮が必要です。
ブランディングと一貫性のあるデザイン
会員制サイトでは、ブランディングと一貫性のあるデザインも大切です。ターゲットや目的に合っており、かつ企業やサービスの世界観を正確に反映したデザインにしましょう。
一貫性のあるデザインにするためには、目的とターゲットの設定が大切です。たとえば、10代をターゲットにするならトレンドを取り入れた彩度の高い鮮やかなサイトデザインが好まれます。一方50代以上をターゲットにするなら、落ち着いた色合いで、文字サイズやコントラストに配慮した視認性の高いサイトが良いでしょう。
色やフォント、ロゴなどもこれらに合わせて統一感を持たせましょう。多くの色やフォントを使うと、視認性の悪いサイトになってしまいます。カラーは「ベースカラー」「メインカラー」「アクセントカラー」の3つを使用し、フォントは変わったものよりも、サイトの雰囲気に合わせて一般的なものを使うことが理想です。
色やフォントが統一されたサイトは、整然とした印象になり信頼度もアップします。同時にサービスの世界観が反映されていれば、印象に残るサイトにもなるでしょう。
ユーザー体験(UX)の向上
会員制サイトで特に重要なことが「ユーザー体験(UX)の向上」です。現代では「モノ」よりも「コト」を消費する時代になっており、優れたユーザー体験を会員に供給することが、優位性や顧客満足度の上昇につながります。
UX向上のためには「ユーザーがストレスを感じる環境を作らないこと」を意識しましょう。
たとえば、ページの表示速度は速い方がユーザーのストレスは少なくなります。実際Googleの調査でも、ページの表示速度が長いほど直帰率が上昇する結果になっています。サイトからの離脱を防ぐためにも、表示速度を最適化して、UXを向上させましょう。
(参照:New Industry Benchmarks for Mobile Page Speed - Think With Google)
表示速度の最適化のほかにも、入力フォームの簡素化やわかりやすいエラーメッセージなどもUX向上に効果があります。先述した直感的なUIや一貫性のあるデザインも、優れたUXに必要なことと言えます。
ユーザーの視点に立って、ユーザー心理や行動を理解し、ストレスを感じないサイトデザインにすることが大切です。
シンプルなサイト構造
会員制サイトの構造はできるだけシンプルにしましょう。シンプルにすることで、ユーザーに情報が伝わりやすくなります。
サイト構造が複雑だったり、階層が深すぎたりすると、会員が必要な情報にたどり着きにくくなってしまいます。とにかく情報を詰め込むのではなく、必要な情報を素早く認識できるような構造を心がけましょう。加えてカテゴライズして、情報を整理することも重要です。
また先述したように、現代ではスマートフォンから閲覧するユーザーが多くなっています。スマートフォンは画面が小さいため、複雑な構造になるほど情報を探すことが難しくなります。シンプルなサイト構造にすることで、スマートフォンユーザーでも閲覧しやすいサイトになるでしょう。
情報のパーソナライズ化
会員制サイトでは、情報のパーソナライズ化をおすすめします。パーソナライズ化とは、ユーザーの行動や購入のデータをもとに、個々に応じたコンテンツを提供することです。パーソナライズ化することで、より的確に、素早くユーザーのニーズに応えられます。
パーソナライズ化は、BtoBの顧客育成に効果を発揮するとされています。BtoBは購入までの検討期間が長いため、検討期間中に顧客との関係性を深めていくことが重要です。的確な情報を提供し続けることで顧客との信頼関係が築かれ、購入につながる可能性が高まります。
特にニーズが多様化している現代では、ユーザーそれぞれに合わせたアプローチが必要です。パーソナライズ化は、時代に合わせた営業活動のひとつであると言えます。
会員制サイトのデザイン例7選
ここからは会員制サイトのデザイン例を、7つご紹介します。いずれも企業やサービスのイメージを反映したデザインになっているため、会員制サイト制作の参考にしてください。
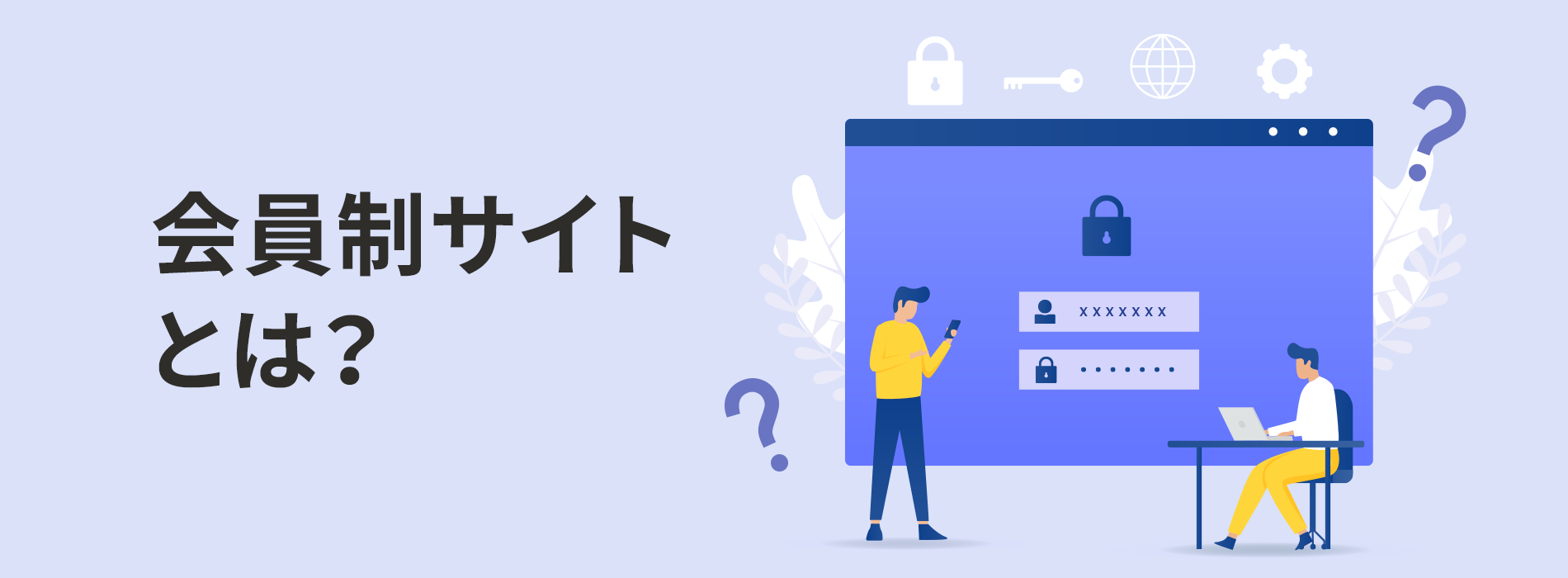
01. 三井不動産株式会社

オフィスビルや商業施設、住宅など、ビジネスとくらしに関するソリューションやサービスの提供を行っている三井不動産株式会社の依頼で、テナント従業員の業務負担の軽減や従業員満足度の向上を目的としたサイトを構築。
PCはもちろん、タブレットやスマホの見やすさにこだわったUIが特長です。
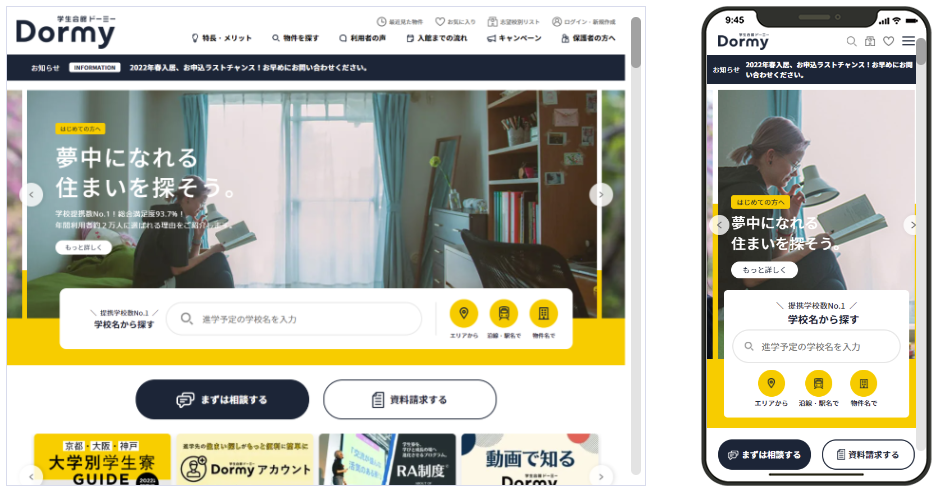
02. 株式会社共立メンテナンス

ビジネスホテル「ドーミーイン」を運営する株式会社共立メンテナンスが提供している学生向けの寮・学生マンションを紹介するサイト。
トップページから様々なコンテンツへの導線を用意しつつ、検索窓はエリアや沿線・進学予定の学校名でも検索できるように工夫しています。
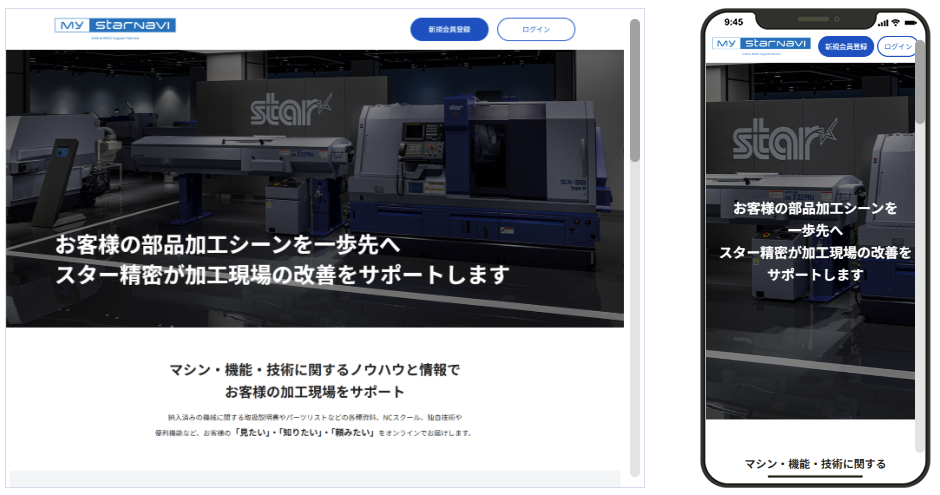
03. スター精密株式会社

精密部品加工用の工作機械や小型プリンター、カードリーダーライターの製造・販売を行っているスター精密株式会社。
納入済みの機械に関する取扱説明書やパーツリストなどの各種資料をWeb化した会員制サイトを構築。
ファーストビューでは「納入済み機械」を連想させる画像を背景に、トップページには会員登録によるメリットをシンプルに伝える内容としています。
04. 京急不動産株式会社

京浜急行沿線の不動産事業を手がける京急不動産株式会社が提供する、会員制サービス「京急プライムクラブ」のサイト。
沿線に住まう人に多彩なサービスの情報を提供する会員制サイトで、住まいや暮らしに関する情報を提供。
トップページは清潔感のある白と薄いグレーを基調に、「京急プライムクラブとは」ページは一転して見出しや背景にパステルカラーを配し、楽しさを演出しています。
05. 株式会社ライフワン

住宅設備機器の販売やリフォーム、不動産売買などを行う株式会社ライフワン様の依頼で、店舗デザイン設計・内装建築工事の専門業者とユーザーを結び付ける無料マッチングサイトを構築。
情報量が多いサイトを、ユーザーが迷わず目的のページに到達できる情報設計。検索も「業者」と「事例」の2軸を用意し多様なニーズを受け止める工夫をしています。
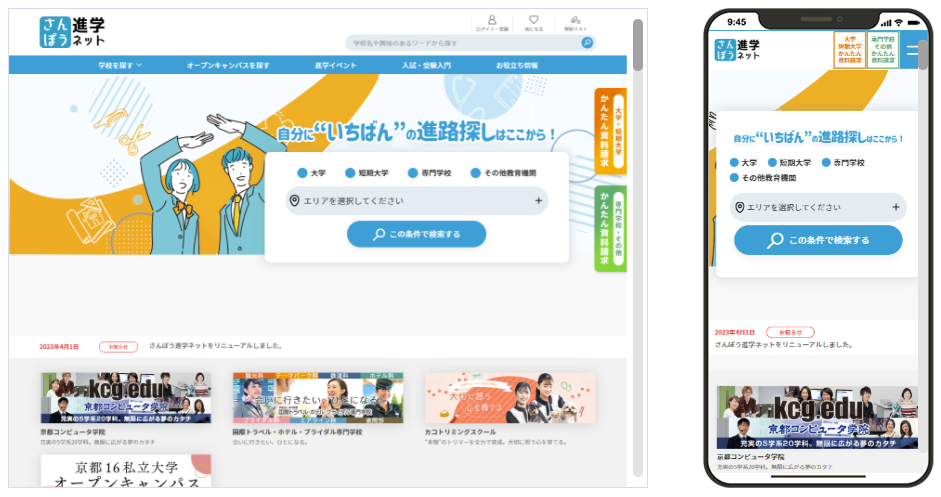
06. 株式会社さんぽう

進学や就職などの進路に関する支援活動を行っている株式会社さんぽう。
進路探しの入り口となるポータルサイトとして、ファーストビューに大きな検索窓を設置し、教育機関やエリア・分野別の検索軸や導線を設けユーザビリティを向上させています。
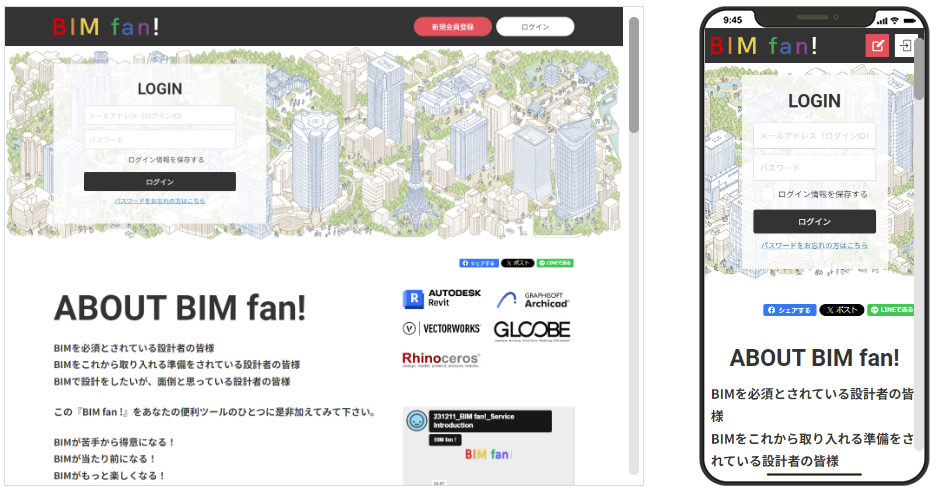
07. 株式会社STUDIO55

建築設計者向けのサービスを提供している株式会社STUDIO55。
設計ツール「BIM」の活用サポートを会員向けに行うサイトで、これからBIMを取り入れる準備をしている人やBIMを面倒と思っている人がターゲット。
BIMをもっと得意になって楽しんでもらうために、ロゴのカラーやフォントをポップにしているのが特長です。
シフトが制作したサイトのデザインを、ひとつの資料にまとめました。
会員制サイトも含めた30を超えるデザインを一気に見れるので、参考サイトをお探しの方はぜひご覧ください。
デザイン集をダウンロードする⇒
会員制サイト構築インタビュー
ここからは株式会社シフトが開発・支援に関わった会員制サイトのお客様へのインタビューをご紹介します。
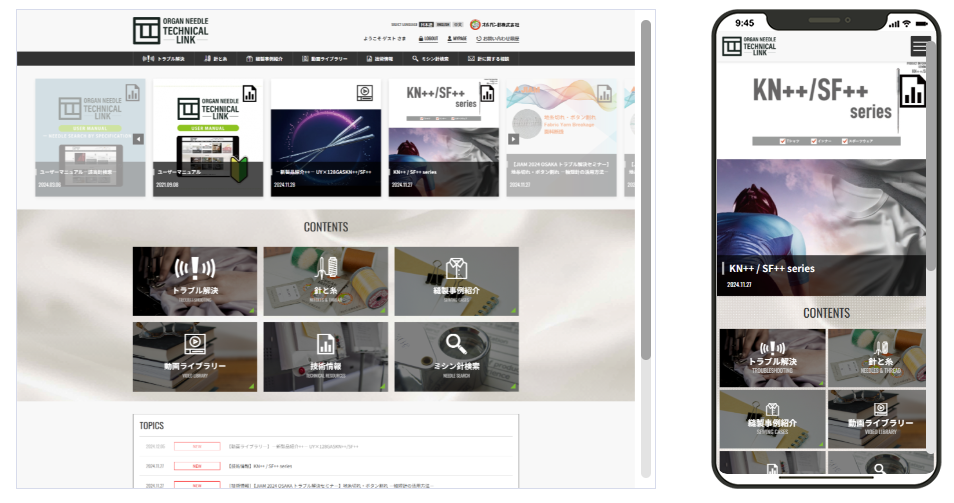
オルガン針株式会社


ミシン針を主力製品として世界市場でビジネスを展開しているオルガン針株式会社。
株式会社シフトでは、世界一のラインナップを誇る約4,000種類の針の中から、ユーザーが最適な仕様を選択し、情報発信できるサポートサイトの構築に関わりました。
課題と効果
縫製トラブル対応では電話やファックスのやり取りが多く、業務効率が低下。また既存のコーポレートサイトでは遠方地域へ十分に情報発信できなかった。
そのため対面でのユーザーサポートを手軽にし、情報発信を行えるシステムの導入を検討しました。
新サイトでは会員ランク制を導入し、入力情報に応じて閲覧可能なコンテンツが増加。顧客向けながら社員向け情報も含み、見せる範囲を制御。これによりユーザーの生産性向上やビジネス拡大を支援できる仕組みを構築しました。
この事例の詳しいインタビュー記事はこちらからご覧ください。
世界市場に4,000種の針を最適提案。顧客満足度を上げたサポートサイト
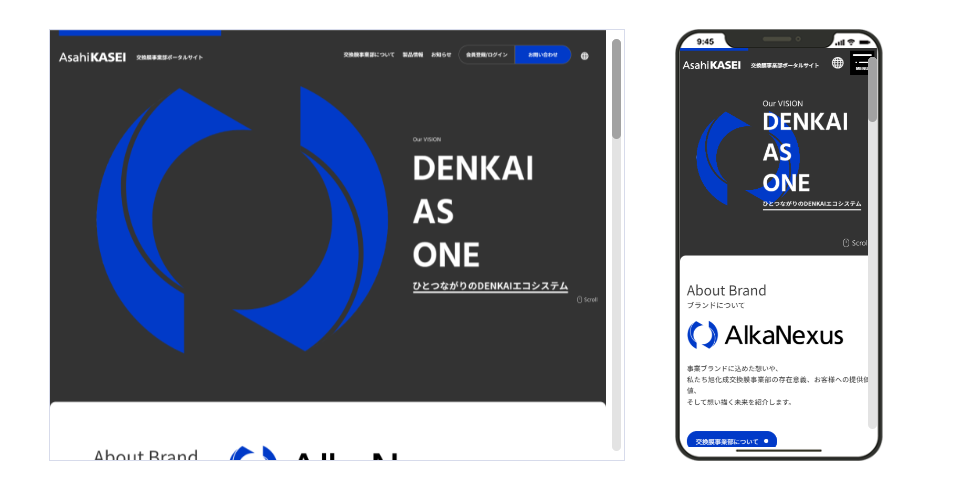
旭化成株式会社


マテリアル領域、住宅領域、ヘルスケア領域の3つの事業領域を展開している旭化成。
株式会社シフトでは、マテリアル領域に属する事業の一つ交換膜事業部のビジネスを拡大するために、会員向けに情報発信を行うポータルサイトのリニューアルに関わりました。
課題と効果
以前のサイトは製品紹介と問い合わせ窓口のみで情報が不足し、更新も外部ベンダーに依存していたため、発信頻度が低下する課題がありました。
そのため、「固定顧客向けに情報発信を強化すること」と「デジタルソリューションやサービスの販売につなげる入口を設けること」を重視しビジネスの充実を図りました。
効果としては、CMSの導入し更新業務の内製化を実現。シフトのCMS「サイトマネージ」は専門知識がなくても使いやすく、自由に編集できる点が利点です。
既に新サイト経由の問い合わせや商談も発生し社内でも評判が良いです。
デザインの向上や直感的な操作性が評価されていて、今後も段階的な機能拡張を行いビジネスを拡大していく予定です。
この事例の詳しいインタビュー記事はこちらからご覧ください。
事業部サイトで顧客との新たなタッチポイントを構築。段階的な拡張でサイトを充実化!
株式会社ブロードリーフ


独自開発のIT基盤「Broadleaf Cloud Platform(BCP)」を起点に、SaaSやマーケットプレイスなどの企業向けクラウドサービスを展開している株式会社ブロードリーフ。
シフトでは、顧客向けの情報発信を一元化するためにカスタマーポータルの新規構築を行いました。
課題と効果
契約製品のサポート情報やお知らせが分散しユーザーの情報収集が困難だったため、お問い合わせが多発し人件費が増大していた。
そのため、ユーザーが簡単に情報を得られるようにして自己解決を促進することでお問い合わせを削減し、業務効率の向上を目指した。
完全会員制のカスタマーポータルを新規構築し、ASTERIA Warpを活用して顧客ごとに最適な情報配信を実現。これにより、特定の顧客向けの情報発信が可能となり、郵送からWeb請求書への切り替えでコスト削減を達成しました。
さらに、情報をBLNaviに集約することでDXを促進し、部署ごとの業務負担を軽減。テクノロジーを活用した「テックタッチ」により、より多くの顧客へのサービス活用支援を強化しています。
この事例の詳しいインタビュー記事はこちらからご覧ください。
カスタマーポータル構築でDX促進!パーソナライズした情報提供でテックタッチと業務削減を実現
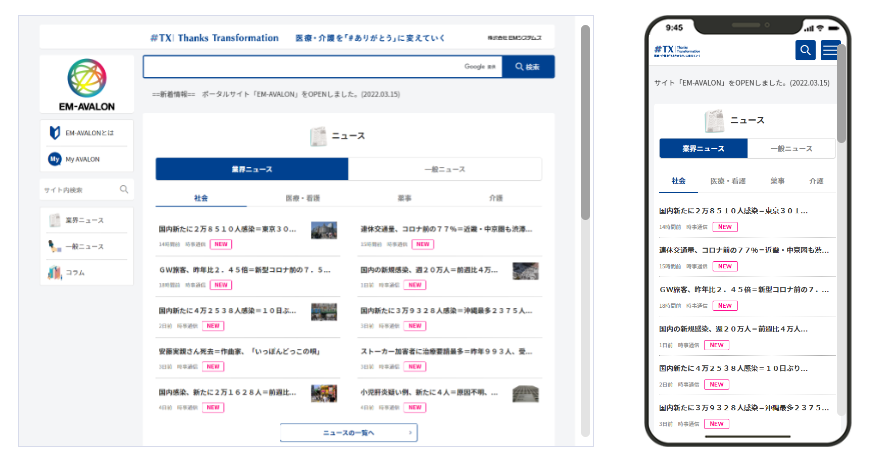
株式会社EMシステムズ


医科・調剤・介護の3つの業界にシステムを提供している株式会社EMシステムズは、お客様に向けて業界情報を発信するポータルサイトを作成。
株式会社シフトではややタイトな開発期間で情報発信用のポータルサイトの立ち上げに関わりました。
課題と効果
当社の業界ではデジタル化が進んでおらず、電話やFAXでの情報やりとりが主流で、当社もFAXや郵送で情報発信を行っていた。
しかし、効率が悪くコストもかかり、お客様が実際に確認しているか不明という課題があった。そこで、Webを活用した情報発信のためポータルサイトの立ち上げを検討。FAXや紙では限られていた情報量も、Webなら広く発信できると期待した。
効果としては、ポータルサイト導入により、法改正講習会の動画がより多くの人に視聴可能となった。また、Web受領書の利用率は約50%に達し、紙やコスト削減に貢献。
今後は利用率100%を目指す。公開当初は社内外で認知度が低かったが、現在は情報集約の理解が広がり、お客様にも活用が促進されている。2024年9月末時点で、法人・個人合わせた会員数は4万4,000人に達した。
この事例の詳しいインタビュー記事はこちらからご覧ください。
数年計画の企画も段階的な機能拡張や改修で実現!サービスをミニマムスタートできた理由
株式会社帝国書院


社会科の教科書の発行を主な事業としている株式会社帝国書院。
対面での営業が厳しくなったコロナ禍をきっかけに、間接営業のハブにすることを目指しコーポレートサイトをリニューアル。株式会社シフトではコーポレートサイトのリニューアルに加え会員サイトやECサイトの立ち上げにも関わりました。
課題と効果
課題としては、旧サイトは外注制作で使い勝手が悪く、更新も困難だった。対面営業が中心だったが、デジタルの重要性が増し、コロナ禍を機にWeb強化が急務に。
外注不要で更新できる体制を整え、社内運用を可能にするCMS導入を検討。マーケティング活用による最適なコンテンツ提供を目指す中、展示会でシフト社と出会い、SEO分析の提案を受けたことがCMS選定の契機となった。
効果としては、コーポレートサイトを基盤に会員サイトとECサイトを連携し、会員限定コンテンツを提供。教材データのダウンロード分析により授業準備のニーズ把握が可能に。
シフトのCMS「サイトマネージ」を活用し、Webページの新規作成・改修を内製化。コンテンツ開発や間接営業の効率化、離脱率の高いコンテンツの改善を実現。結果として、リニューアル後1年以内に会員数が旧会員数を超え、2万人に迫るまで増加した。
この事例の詳しいインタビュー記事はこちらからご覧ください。
コーポレートサイトに会員・EC機能を追加することで営業に欠かせないアイデア溢れるサイトへ
その他の導入事例についてはこちらのページからご覧ください。
会員制サイトの構築をお考えの方へ

株式会社シフトは、これまで会員制サイトを含め650サイトの構築に関わってきました。
会員顧客のためのサポートサイトはもちろん、会員限定の情報発信サイトや、既存顧客の満足度を高める会員制サイトの実績も多数ございます。
「顧客との継続的な関係を構築したい」「顧客データと連携して業務効率化したい」「セキュリティ対策を強化したい」など会員制サイトに課題を抱えている方は、まずはこちらからご相談ください。⇒会員制サイトについて相談する
まとめ
会員制サイトの構築では、ユーザーの視点に立ったわかりやすい設計が大切です。特にUXは会員制サイトにおいて重要な要素です。ご紹介した実例を参考に、自社で構築すべき会員制サイトを考えてみましょう。